
Κατέληξε μονότονο το web design;
«Στα πρώτα χρόνια του Διαδικτύου», θυμάται ο Σπύρος Γάγγας της Sinc, «κανείς δεν ενδιαφερόταν για το πώς φαινόταν ή λειτουργούσε κάτι στις ιστοσελίδες οι οποίες σιγά-σιγά διεκδικούσαν το μέρισμα τους στον κυβερνοχώρο. Και μόνο το γεγονός πως μπορούσες να μεταφερθείς ζωντανά και να αντλήσεις πληροφορίες από μια διεύθυνση .com, αρκούσε για να νιώθεις πως είσαι κομμάτι μιας επανάστασης». Όμως σύντομα, με την ανάγκη πειραματισμού από την πλευρά των σχεδιαστών και την έλευση του Flash, το Διαδίκτυο μετατράπηκε σε μέσο έκφρασης δημιουργικότητας.

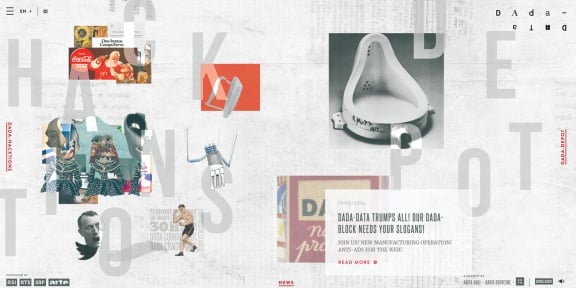
Σε άρθρο του, το The Next Web αναπολεί τις “τρελές” ιστοσελίδες της εποχής, όπως το θρυλικό σάιτ της ταινίας Space Jam, και διερωτάται πώς έφτασε το web design να είναι σήμερα τόσο βαρετό, ώστε να έχει την αίσθηση κανείς ότι όλες οι σελίδες μοιάζουν μεταξύ τους.

Ως κύρια αιτία, το άρθρο εντοπίζει την εκτεταμένη χρήση του Bootstrap, μια συλλογή εργαλείων ανοιχτού κώδικα για τη δημιουργία ιστοσελίδων και διαδικτυακών εφαρμογών.
Το Wordpress είναι ένα CMS (Σύστημα Διαχείρισης Περιεχομένου), όπως το Drupal (ή τα πιο απλά Joomla, Medium, Squarespace, Blogger, Weebly, Typepad, Tumblr), στο οποίο μπορείς να φτιάξεις το |